Campus Journey
Campus Journey helps new students get around British Columbia Institute of Technology's large Burnaby campus. Through the use of gamification concepts, this interactive game makes campus exploration more engaging for students, allowing them to get familiar with important sites and services on campus.
Role
Lead Product Designer
Skills
UX Research, Visual Design, Prototyping
Duration
Feb 2020 - May 2020
Tools
Figma, Adobe Illustrator, Google Drive
Overview
Background
Even though the BCIT Burnaby campus has an abundance of resources and facilities, many incoming students express difficulty in navigating the campus and becoming familiar with its layout and offerings. This lack of familiarity often results in students feeling lost or disoriented during their first semester.
Outcome
I effectively produced a collection of pixelized visual assets for the project. Our team's efforts resulted in the successful release of a Minimum Viable Product of the game, setting the stage for future iterations and improvements. This accomplishment highlights our capacity to tackle obstacles and deliver a concrete product within the designated timeframe.
Discover
The problem arose from sharing personal experiences and challenges encountered at school, prompting discussions on potential solutions. To pinpoint the issue and uncover its underlying causes, we conducted brief targeted user research. Interviewees responded to having trouble navigating and occasionally getting lost, some had attempted campus exploration activities during orientation, yet found them insufficient for becoming familiar with specific locations.


In a design and development class, our team was tasked with selecting themes for various team projects, ranging from redesign projects to the development of web-based games. During the initial phase of our group project meeting, we collectively decided to explore the possibility of creating a game. We recognized that the problem we aimed to address, along with our proposed solution, seamlessly aligned with the principles of gamification, particularly its ability to engage and motivate students through interactive and immersive learning experiences.
Define
Team Commitment
To manage the tight deadline, our team also agreed to adhere to specific rules.
1.
Our team will utilize a shared Google Drive for information sharing and project progress tracking. Additionally, the Messenger App will serve as a communication platform for discussing member needs and monitoring project advancements. Script coding assets will be uploaded to the Thirteen South GitHub repository.
2.
The Messenger app will serve as our primary mode of communication for discussing member requirements and monitoring project progress. It will also be used to alert the team about any overlooked details from our regular meetings.
3.
Any modifications made to documents or files in the Google Drive should be promptly reported in Messenger. This requirement also extends to any changes made in the code on GitHub.
4.
It is mandatory to respond to messages in Messenger with more than just a simple "OK," "Nice," or a 👍 thumbs-up emoji.
Develop
Gameplay Mechanics
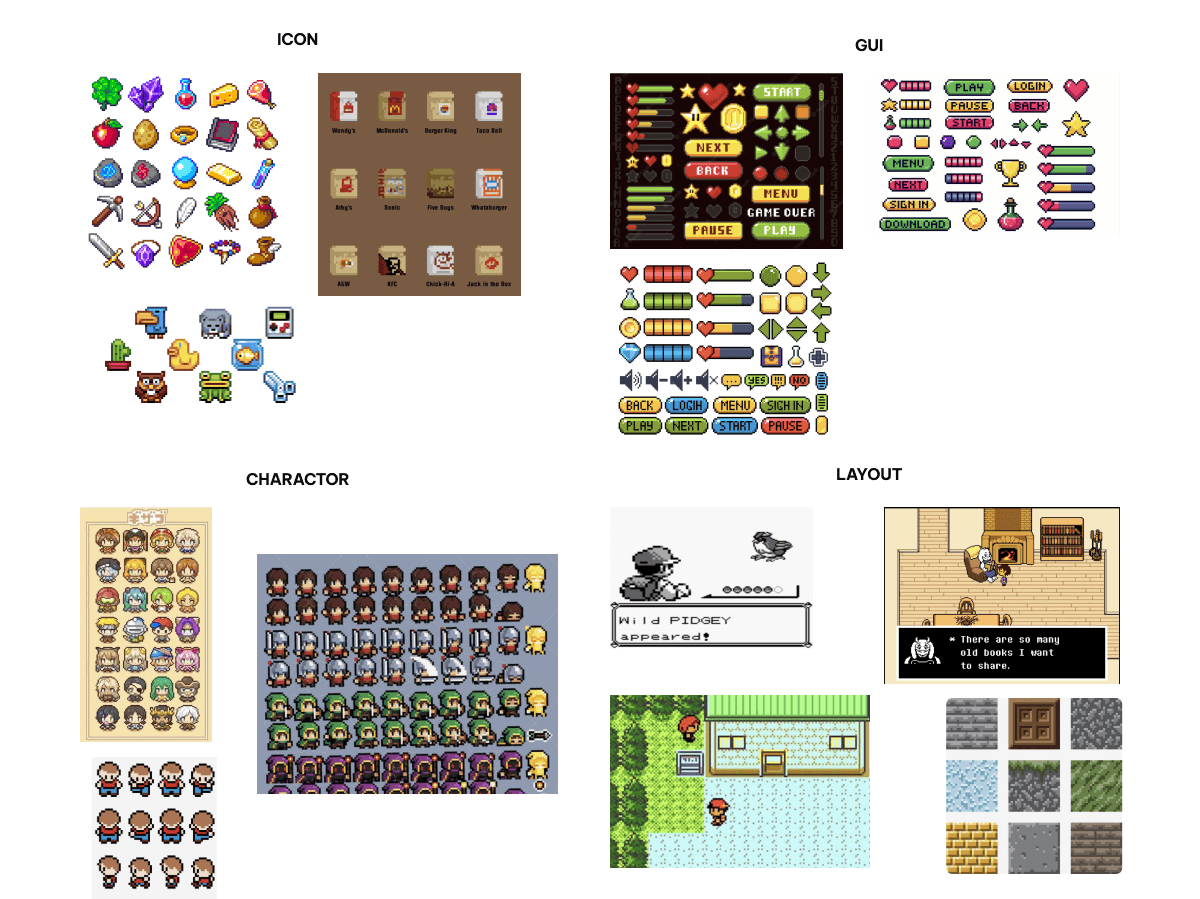
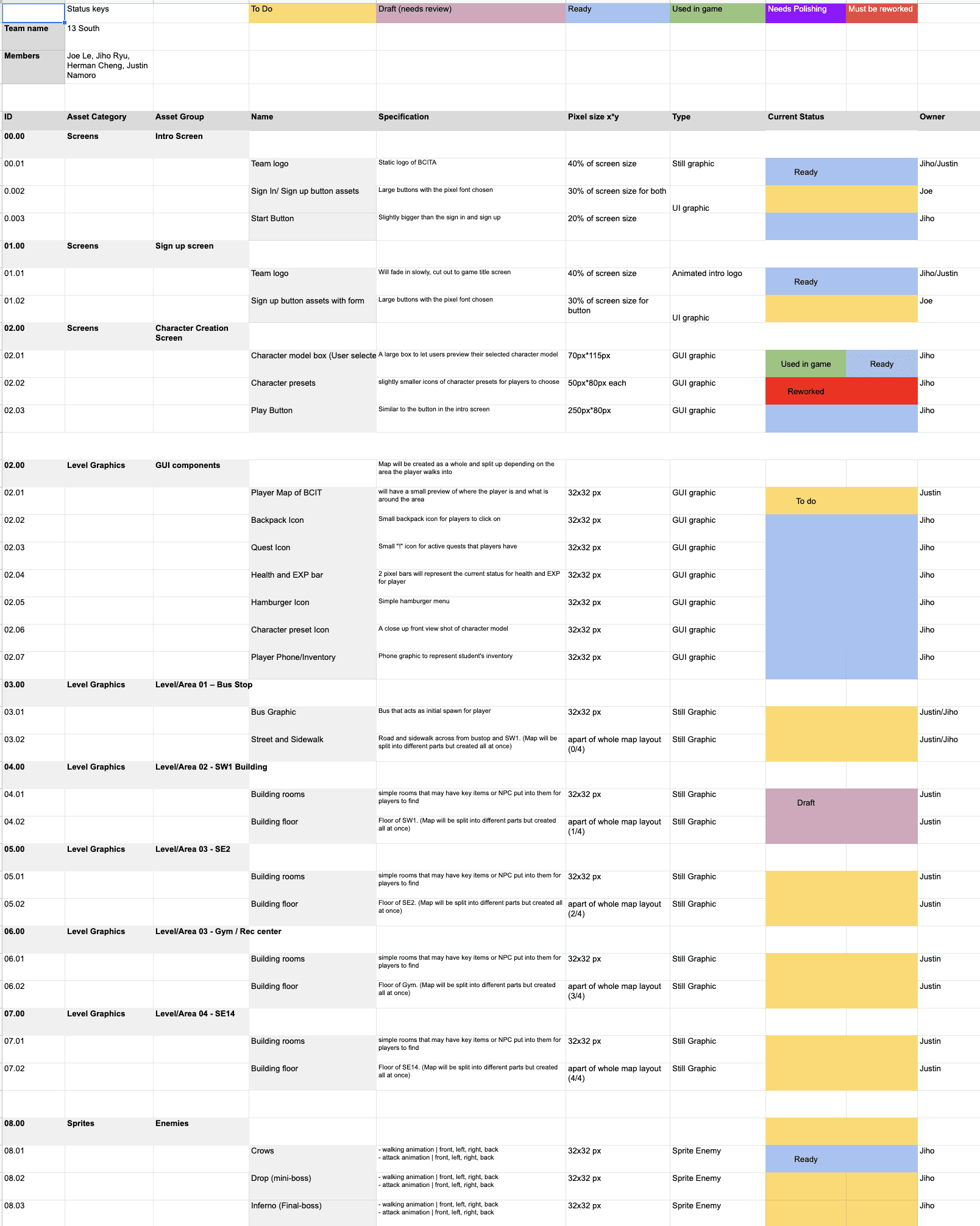
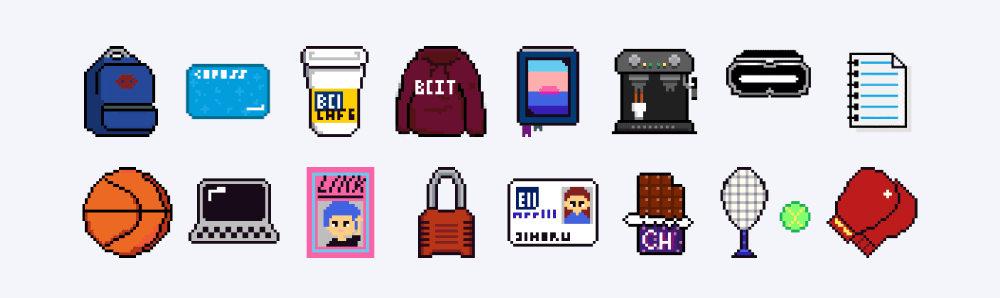
We began by crafting a storyline and compiling a list of essential assets, including characters, objects, maps, and GUI elements, based on the scale of the game project. Below is the list of the gameplay mechanics we set up and assets I have created.
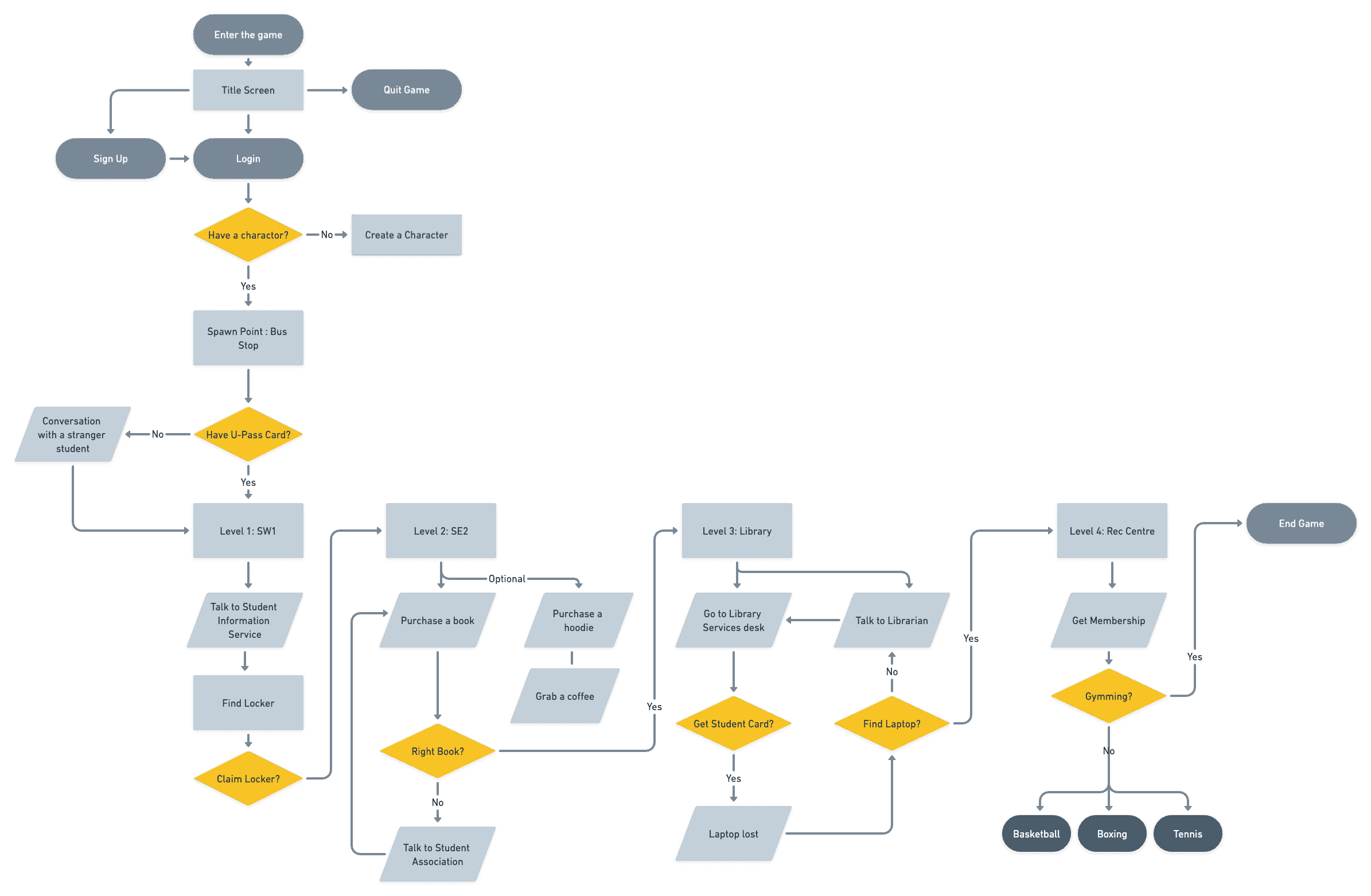
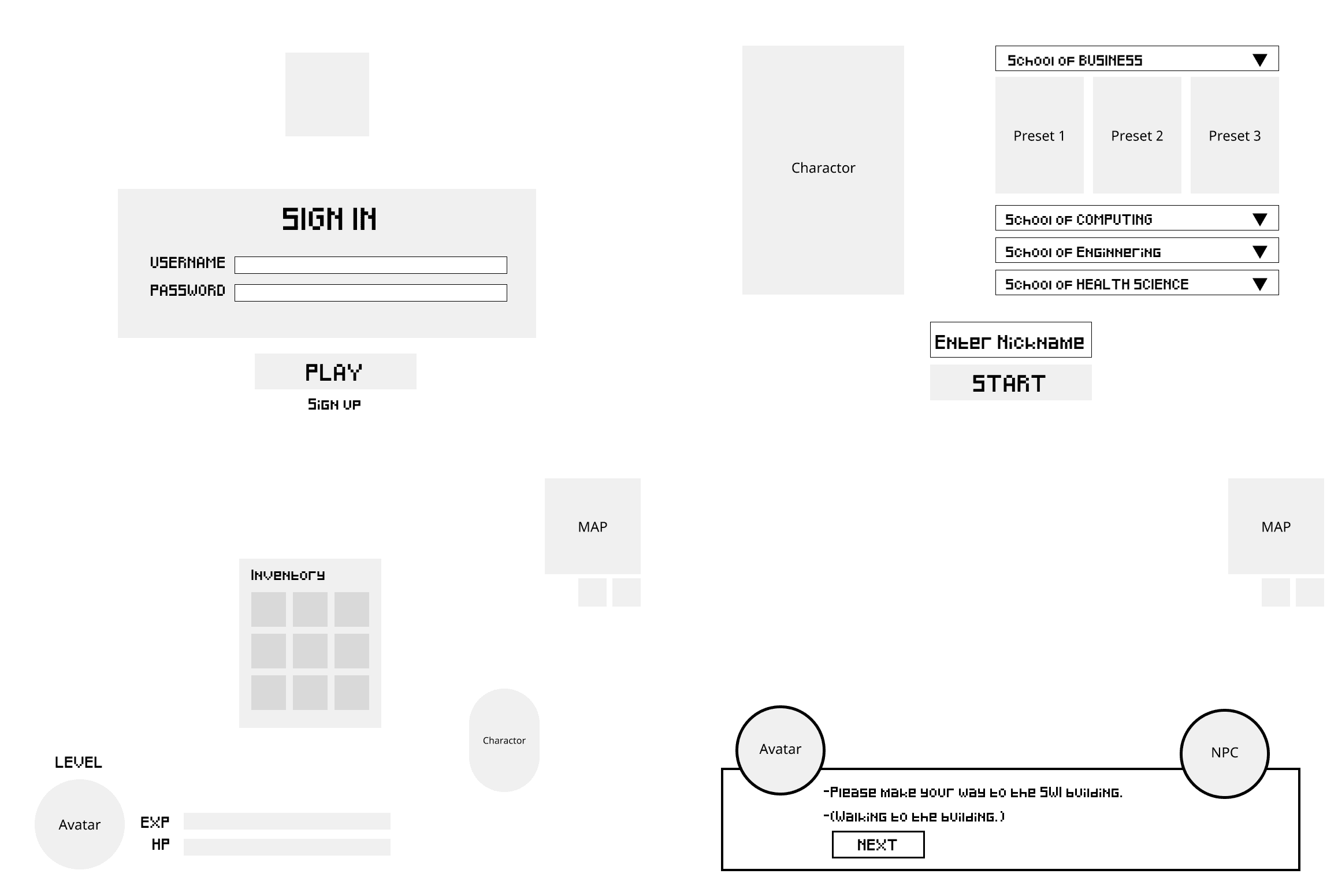
User Flow & Specs
Strategy/critical thinking for communication with NPC
Common sense for finding items
Hand-eye coordination for keyboard controls
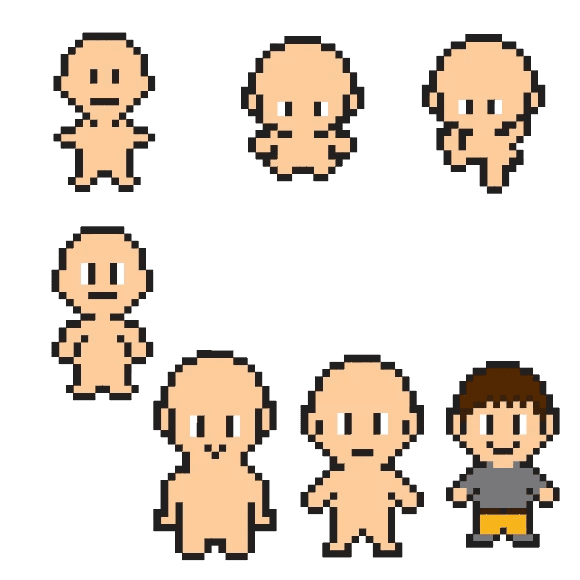
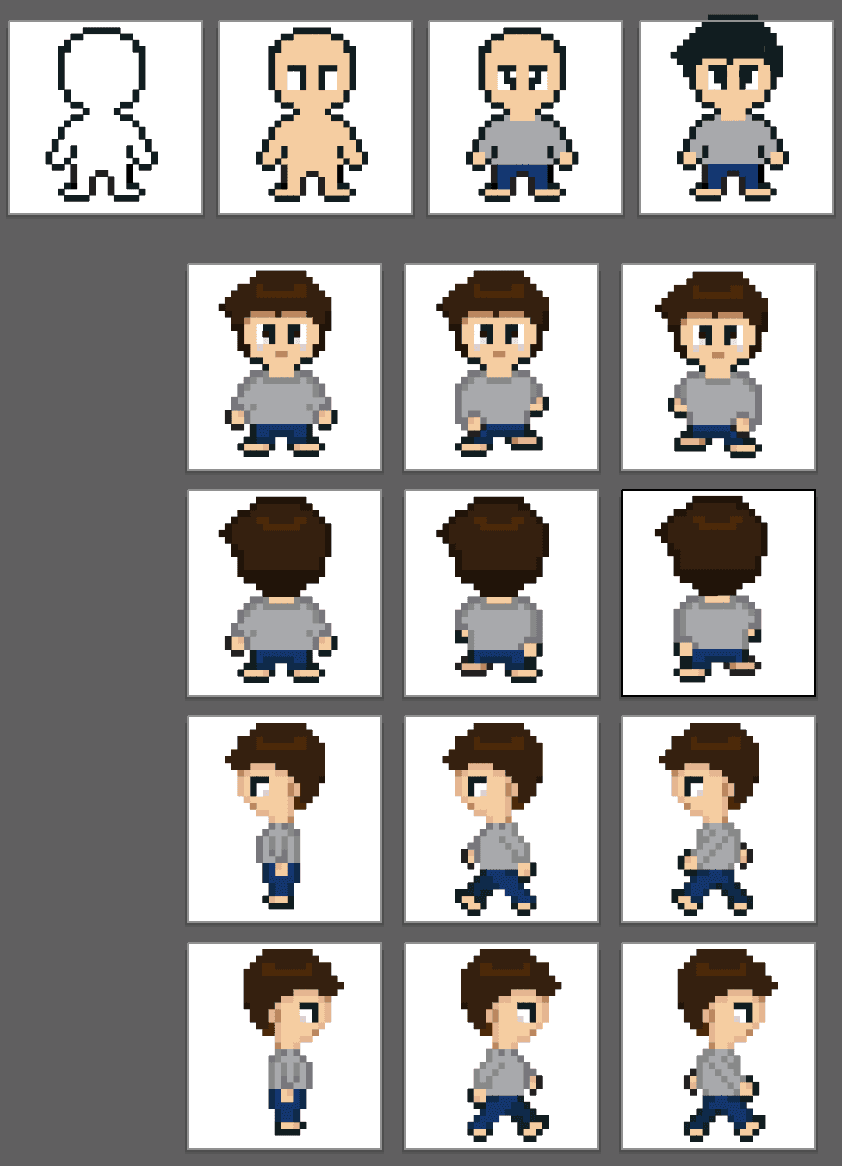
I found this asset creation phase of the project especially challenging since I had no prior experience creating visual elements in the style of pixel art. To overcome this hurdle, I dedicated a specific timeframe to self-learning by watching tutorials and studying references from mood boards. Through interacting with our team's developers, I was also able to learn about some general game development tern like "keyframing" and "charact sprites.”
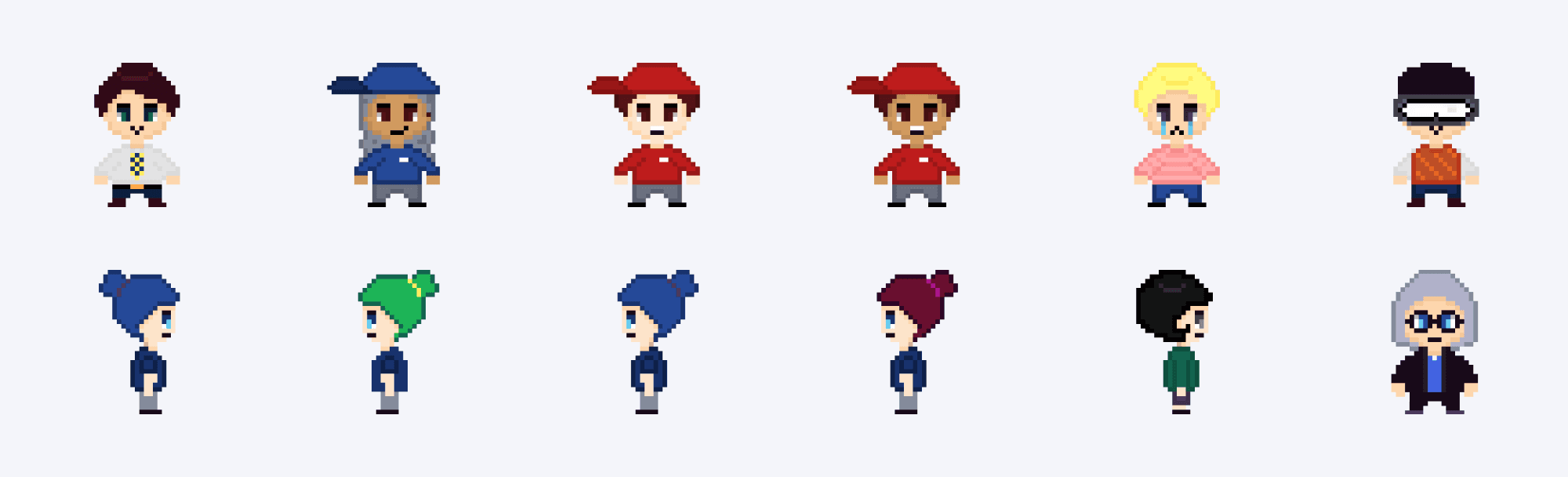
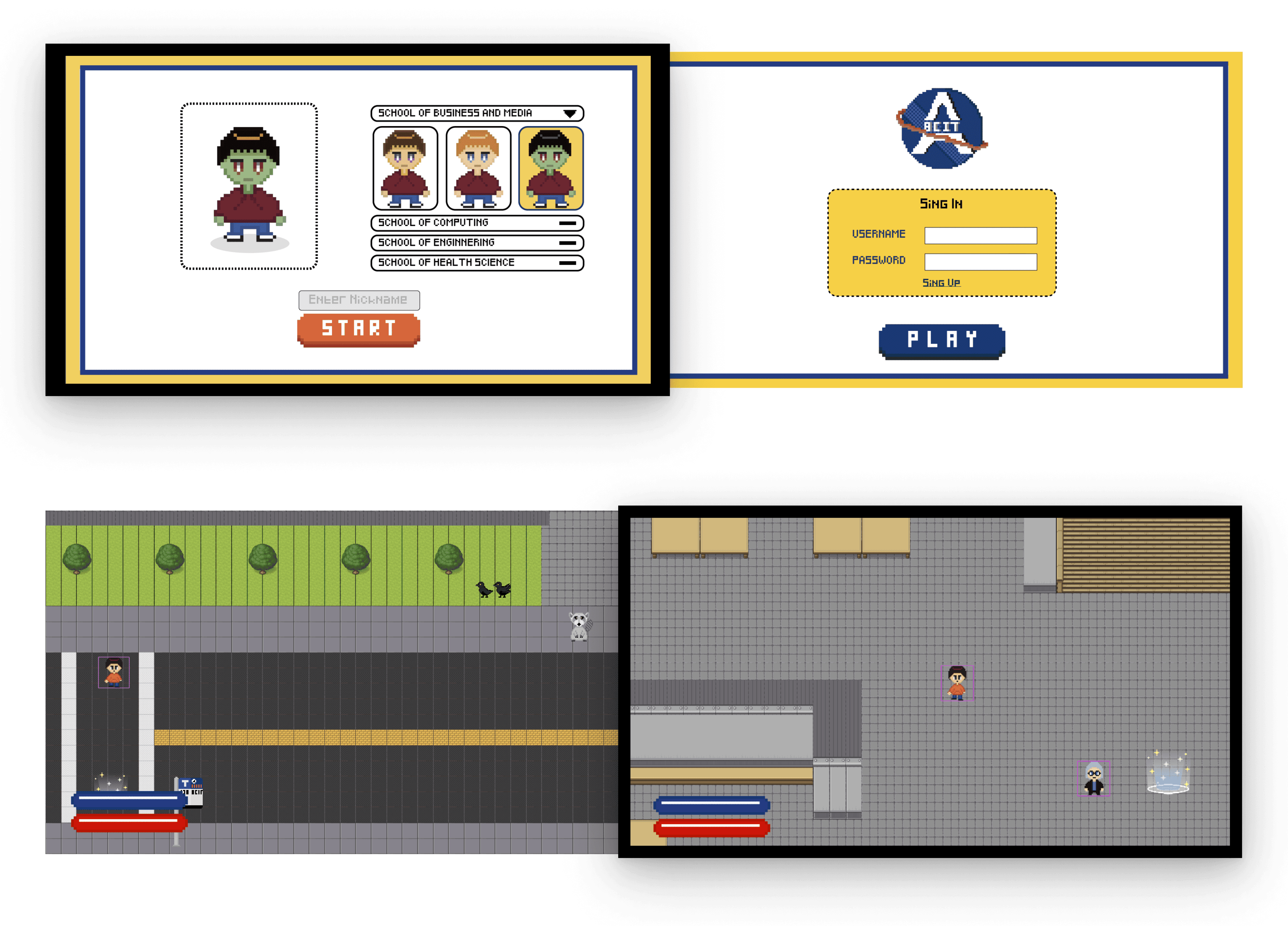
Players select their characters from a predetermined set according to their preferences. The player has full control over the character's movements using the keyboard. Each preset will be customized based on factors such as gender, skin color, and hair color.

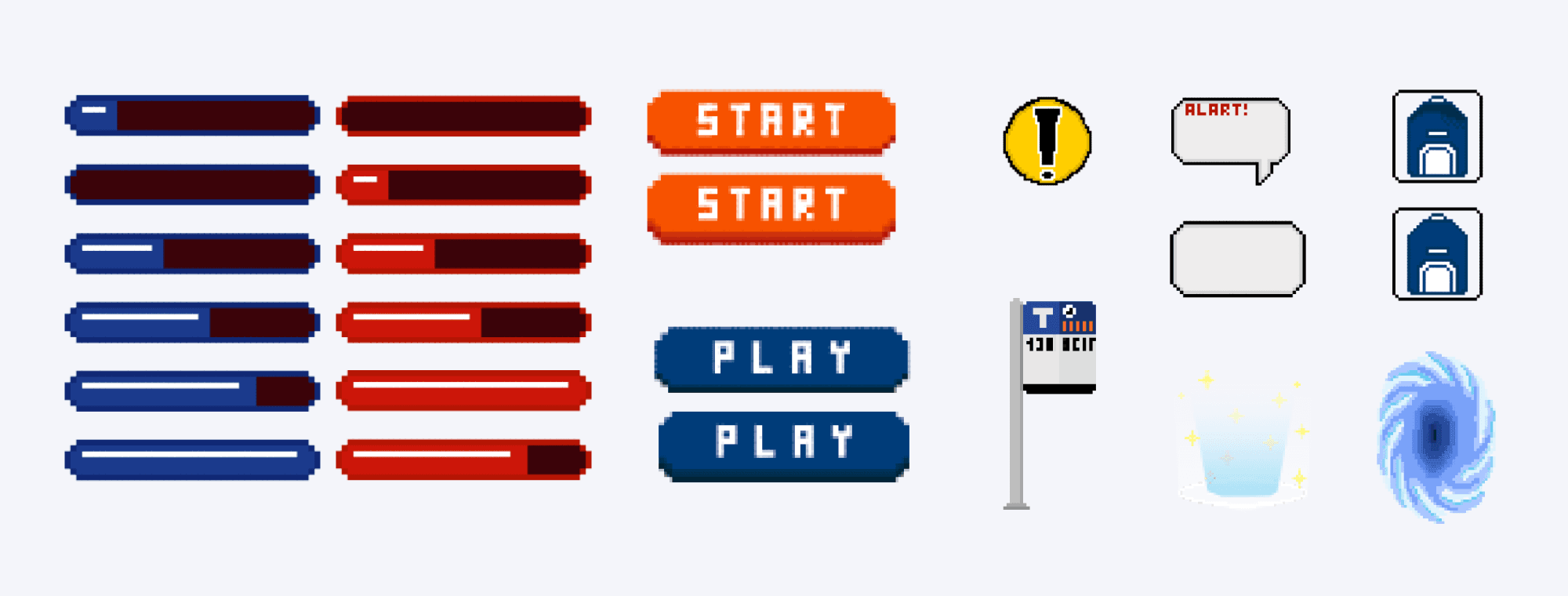
GUI
To enable user interaction and improve navigation within the game, I created GUI elements aligned with our concept design.
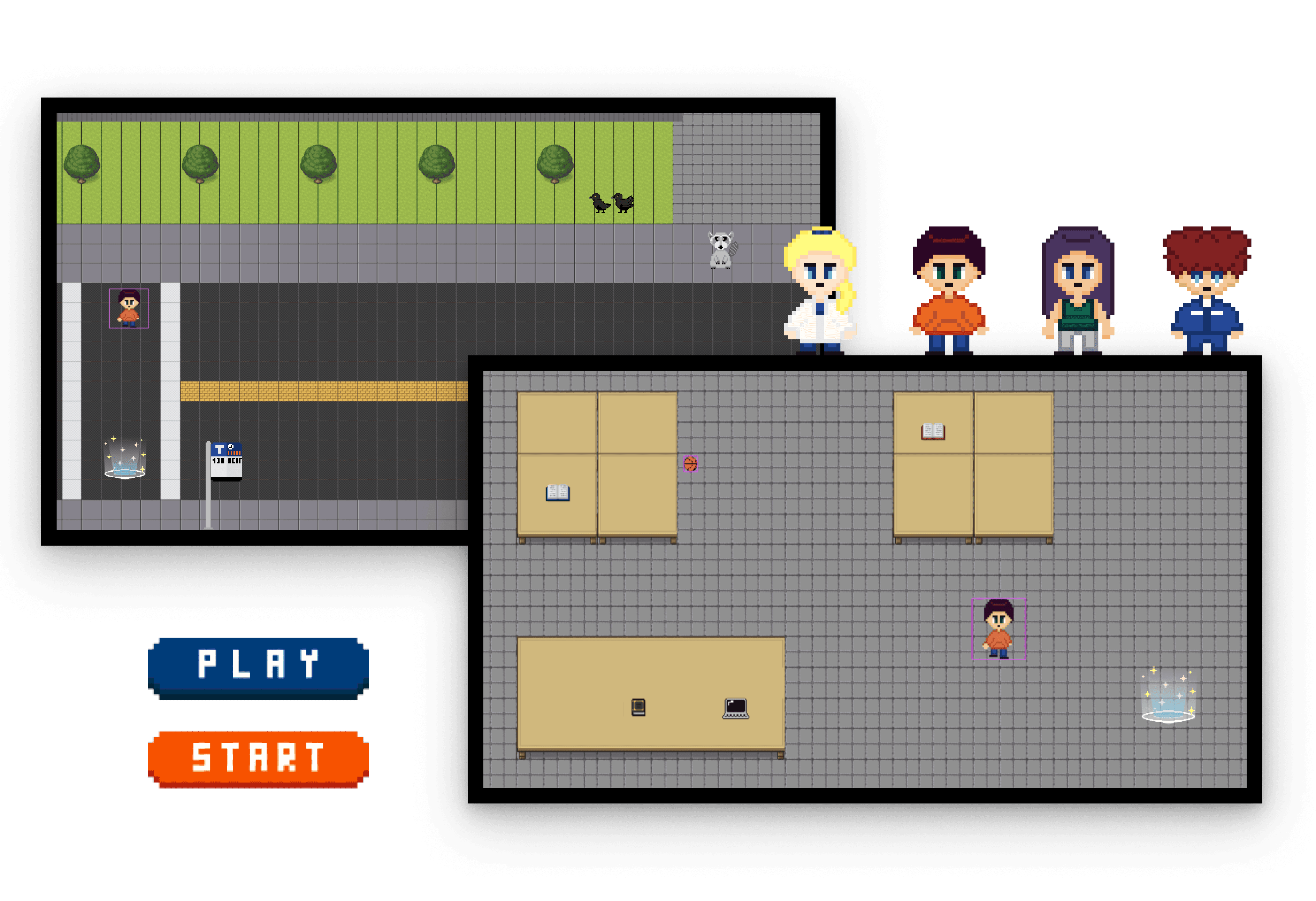
Free Roam / Sandbox Mode
Outside of battle mode, players have the freedom to explore the map and interact with specific objects. During this mode, players can discover key items that unlock additional areas on the map.
Throughout the game there will be some that the player could interact with. Most of the NPCs are students/instructors who roam around the campus. NPCs could give the players game tips or even hints on where to find important items.
As the player advances, they will gather a specific number of items per level. The difficulty will escalate with each level, introducing more monsters to battle as the player progresses. Upon collecting all items from levels 1 to 3, the player will confront the final boss in level 4: Drop and Inferno. Successfully completing this boss battle will earn the player their certificate of graduation.
Userbility Testing
Time to play!
Throughout the usability testing phase, three participants were tasked with executing specific assignments. Each participant was provided with a set of scenarios to undertake, aimed at evaluating various aspects of the game's flow, including controls, assets, and interface.
Participant Activities
Each session with the participant was about 15-25 mins.
Each participant is questioned on their expectations for the game and if it has met their expectations.
Collected Data
All tasks were successfully accomplished.
Participants expressed a desire for a more dynamic integration of assets.
Major findings and recommendations
Limited content within the digital prototype.
Suggestion: Enhance the next digital prototype by integrating more dynamic elements and assets.
Monotonous scenario
Suggestion: Incorporate a more captivating task to engage users effectively.
Inconsistencies observed in certain assets, such as pixel sizing and dimensions.
Suggestion: Ensure uniform pixel sizing throughout the design and coding phases to maintain consistency across assets within the game.
Component Revisions
One error I made was the inconsistent pixel resolution of certain components, as I overlooked the importance of employing a Limited Canvas for pixelated graphics., I then quickly made revisions to some main components based on the feedback received.